how to verify what fonts size windows is using
If you lot've ever been completely taken with a font your saw on a website, you may have wondered how to discover what it's called then you can use it in your own content. Quality typography can improve your visitors' reading experiences, and then information technology may be worth making an effort to find it. Regardless of your reason for checking what font is used on a website, there are many tools that can help.
In this commodity, we'll discuss why you might want to see what font a website is using. We'll also testify you how to practice so.
Let'due south get started!
Subscribe To Our Youtube Aqueduct
Why You Might Desire to Bank check What Font a Website Is Using
As we already mentioned, cute and readable fonts can better your site's User Experience (UX) and readability. It besides ensures that visitors tin can comfortably engage with your content without struggling to decipher it. If your text is stylish but illegible, readers volition observe it hard to understand or appreciate your textile.
Call to Action (CTA) buttons may too turn out to be all but useless if their text isn't readable. This is why you might notice it handy to keep a list of fonts that grab your attention for existence both fashionable and legible. Yous can so utilize them on your site or for a customer in the future.
How to See What Font a Website Is Using (iii Available Methods)
There are multiple methods yous can utilize to bank check what font a website is using. Your browser'south inspection feature is an excellent get-to solution, but at that place are extensions that tin produce equivalent effects. You can even find fonts from images using online tools. Allow's have a wait at each of these options.
1. Identify Fonts Using the Browser Inspector Tool
One of the easiest ways to check what font a website is using is with your browser's inspector tool. Although we'll be working with the Chrome Inspector in this case, it'due south worth noting that other browsers take equivalent features.
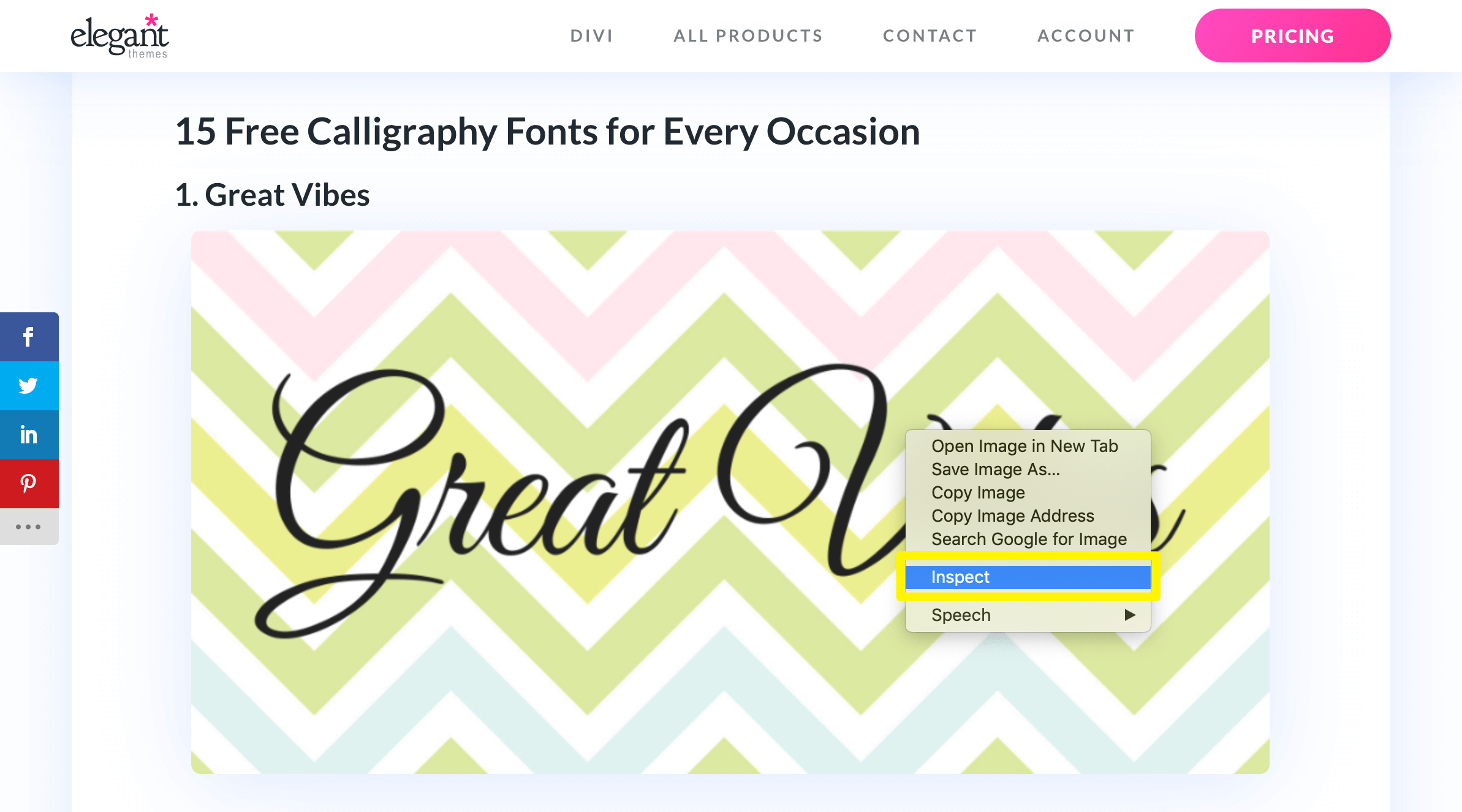
Get-go, right-click on the webpage containing the font you want to notice. From the resulting menu, selectInspect:

If you'd rather utilize a keyboard shortcut, try Ctrl+Shift+I for Windows or Linux. If you're using a Mac, the equivalent is Cmd+Shift+I.
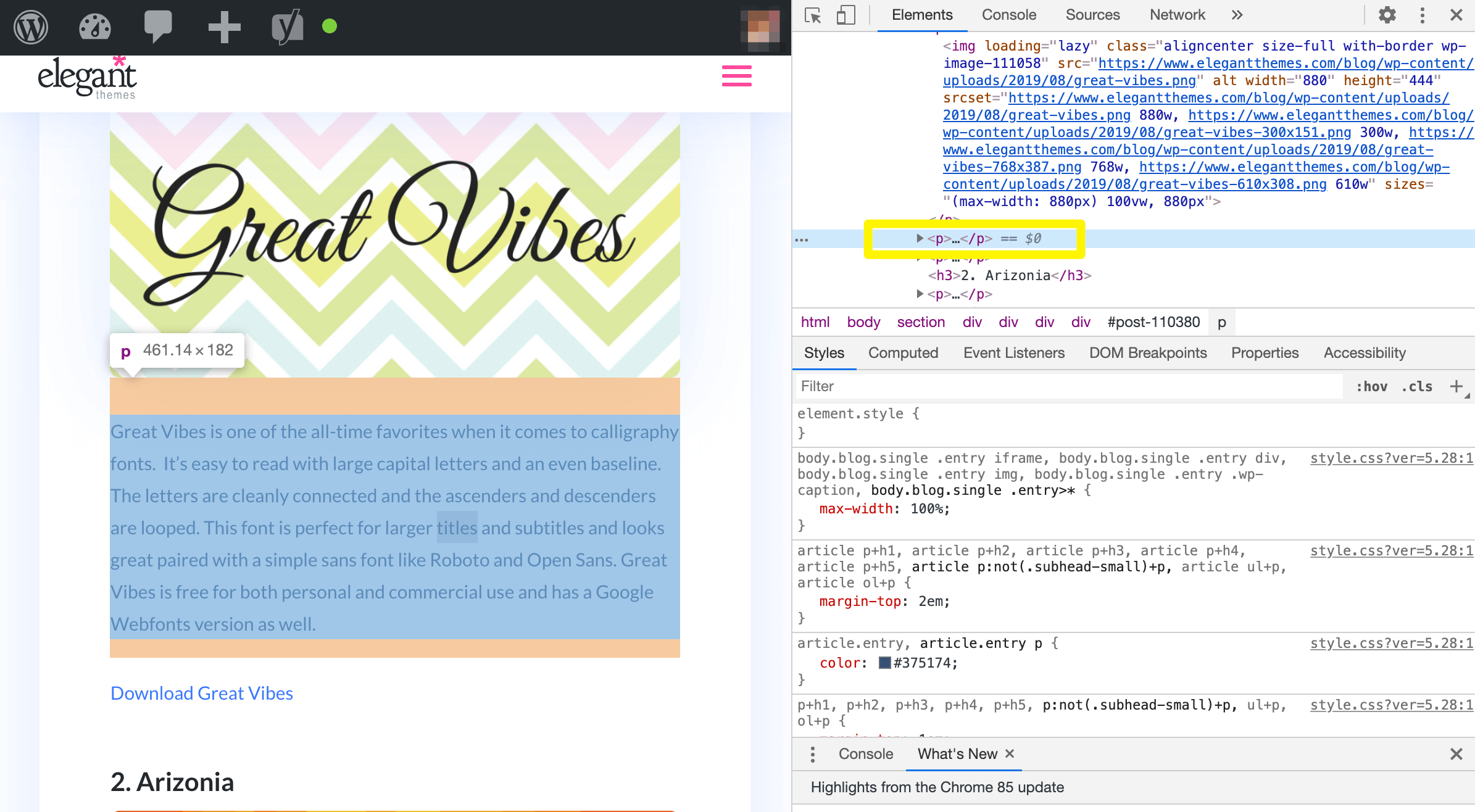
In the window on the right side of the screen, look for the text using the font yous want to cheque out. Information technology will become highlighted when you select the corresponding HTML element:

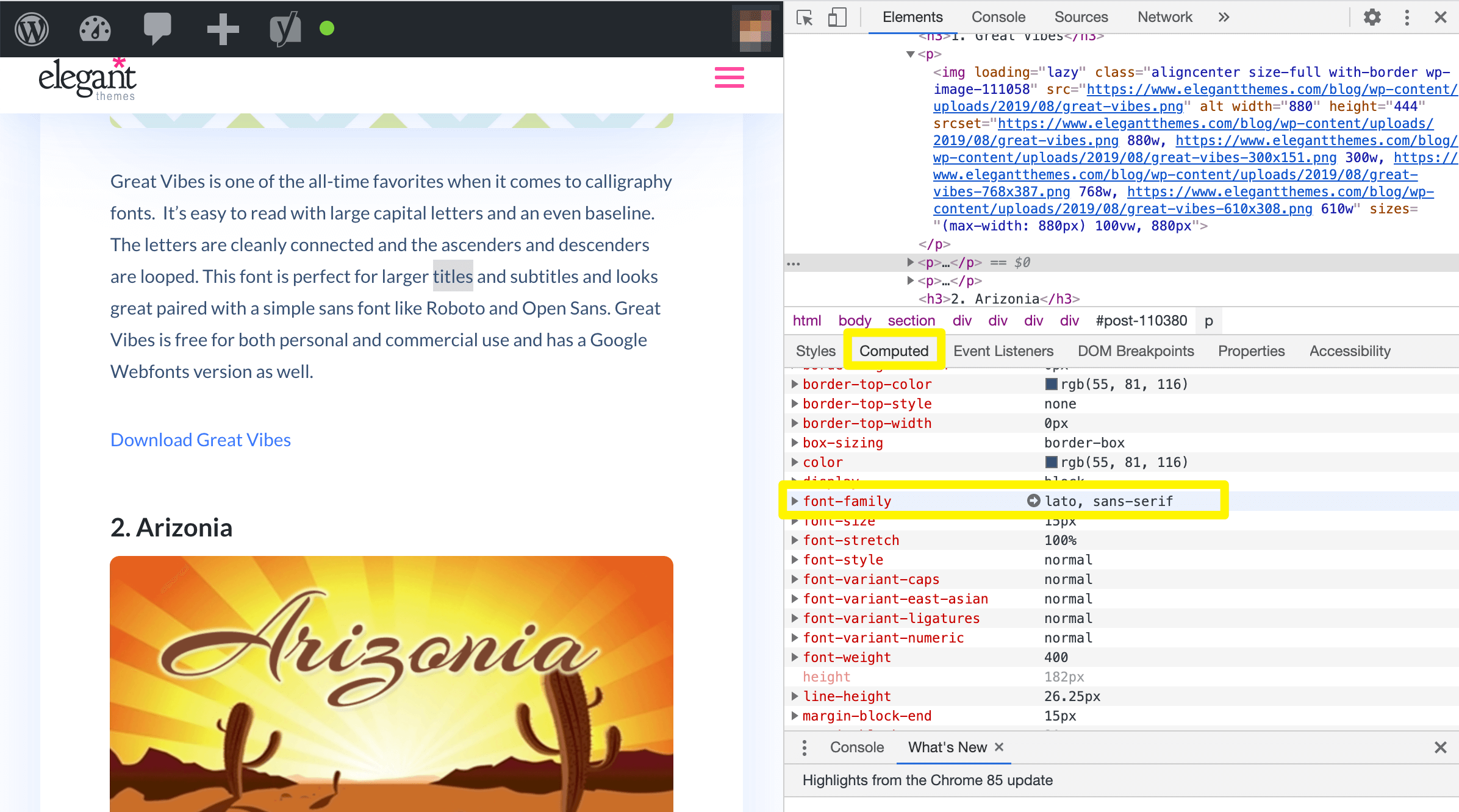
Next, click on the Computed tab and search for "font-family unit":

You should encounter the proper noun of the font and its style listed here.
To run across the CSS related to the font, look under the Styles tab. You can roll through to search for font-related values. Nonetheless, equally in that location might be overrides and irrelevant mode rules here, the Computed tab is unremarkably more helpful.
two. Find Fonts Via a Browser Extension
Browser extensions can provide a more straightforward mode to find font details on a website, peculiarly if you're not comfortable with the Inspector. Plus, they tin usually deliver the answer you lot're looking for faster so that yous can get back to the task at hand.
Some such add-ons include:
- Fontanello:Free to apply, this extension enables you to detect a font'southward name, weight, style, and more than only past highlighting and right-clicking on it while you're browsing.
- WhatFont: Streamlining font detection even further, WhatFont enables you to view a typeface'south proper noun just past hovering over it.
- CSS Peeper: Made with web designers in listen, this extension is a bit more robust and can tell you additional details from the webpage's CSS lawmaking.
Notwithstanding, each of these extensions has varied browser support. WhatFont is available for Firefox, Chrome, Safari, and Internet Explorer. Fontanello, on the other hand, is only available for Firefox and Chrome. CSS Peeper is a Chrome-specific tool that you won't be able to apply with any other platform.
For the purpose of speedily finding the proper noun of a specific font, WhatFont is the easiest pick to utilise. Since it besides has back up for about browsers, we'll use it for a quick demonstration.
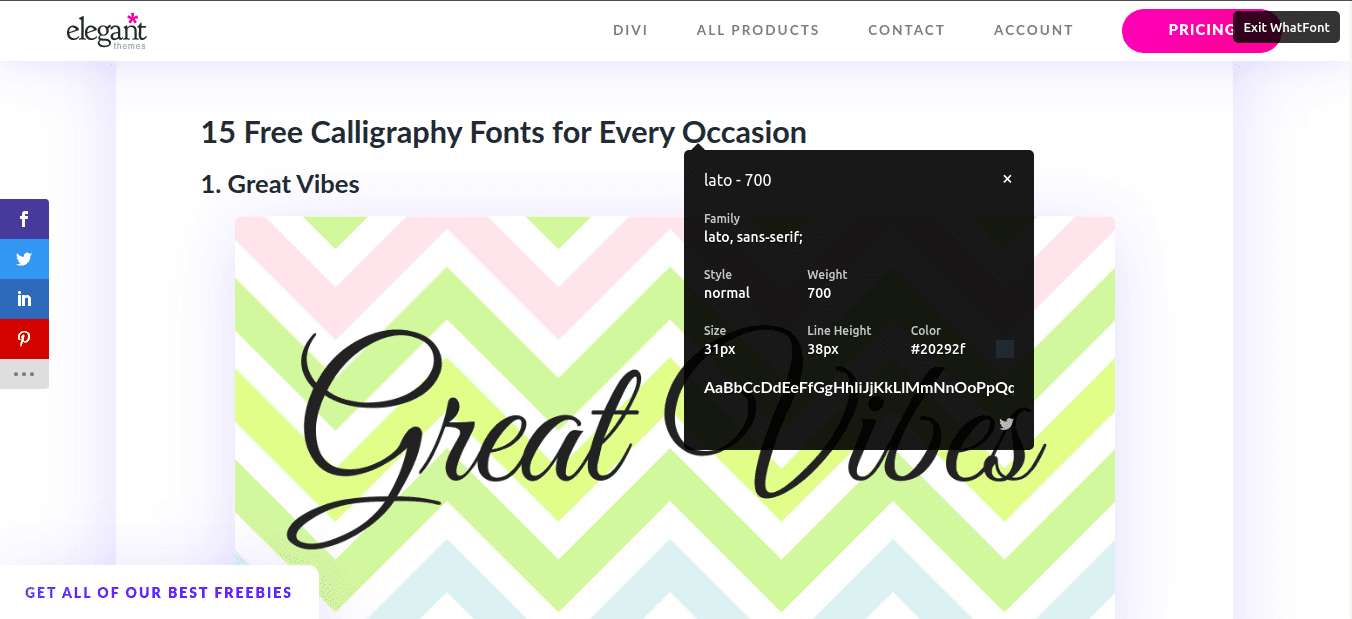
Once you install WhatFont, you can cheque what font a website is using by activating information technology in your browser's toolbar and hovering on some text:

When yous first hover over the text, you'll meet simply the font's proper name. All the same, clicking on the name volition show you an expanded popup with more than details such as the size, weight, color, and line superlative. It can also identify if a typeface is available via Typekit or Google Fonts.
Once you're done checking out the font details, you tin can exit the tool using the Go out WhatFont button at the top-right corner of your browser window.
3. Discover Fonts in Images
Finally, you can also try viewing the fonts used in images. This includes typefaces yous've seen in logos or infographics. In our experience with font detectors, WhatTheFont is the almost effective online tool for this chore.
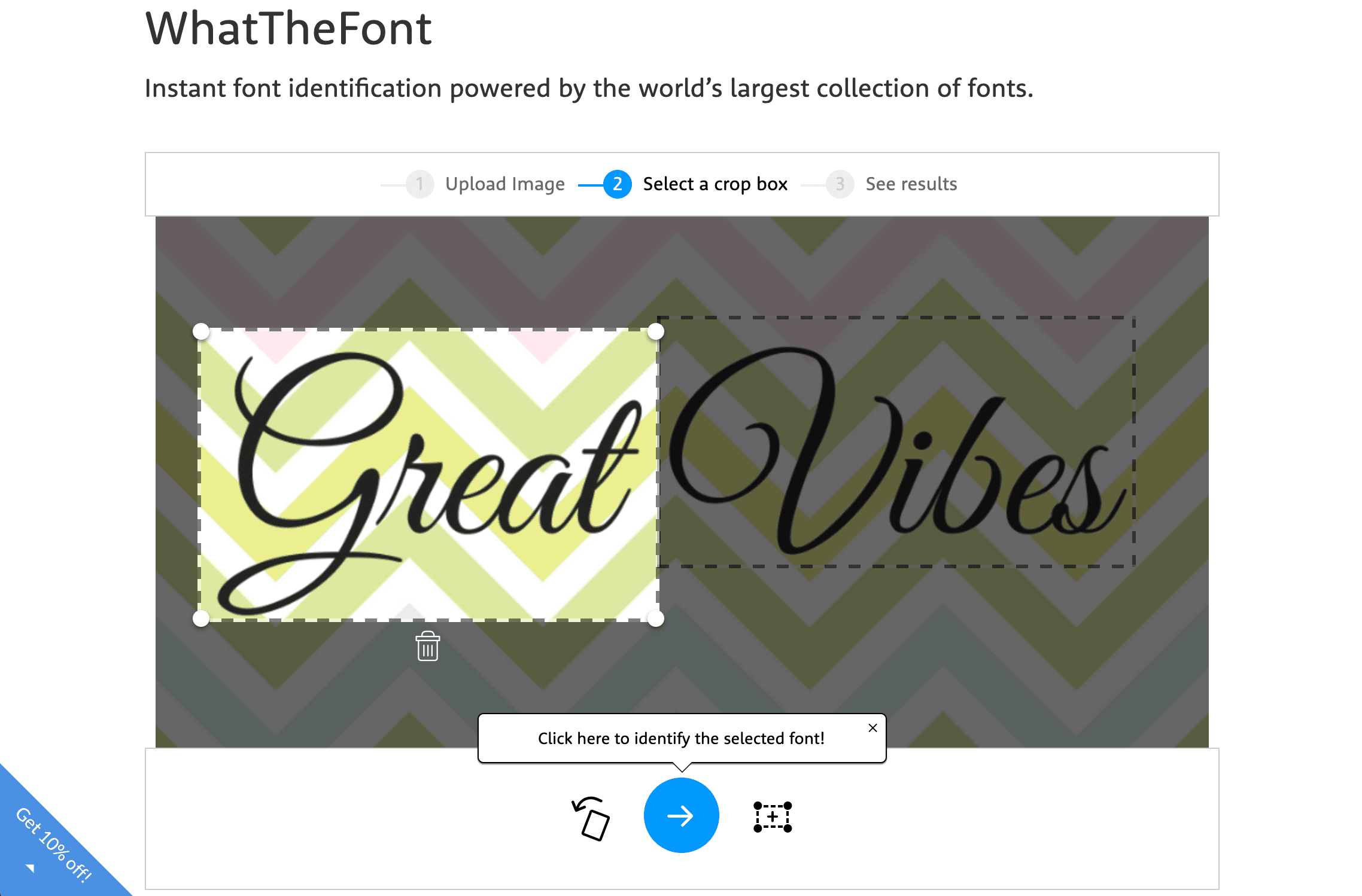
To use WhatTheFont, yous'll need to upload the image in question and select the section with the relevant font:

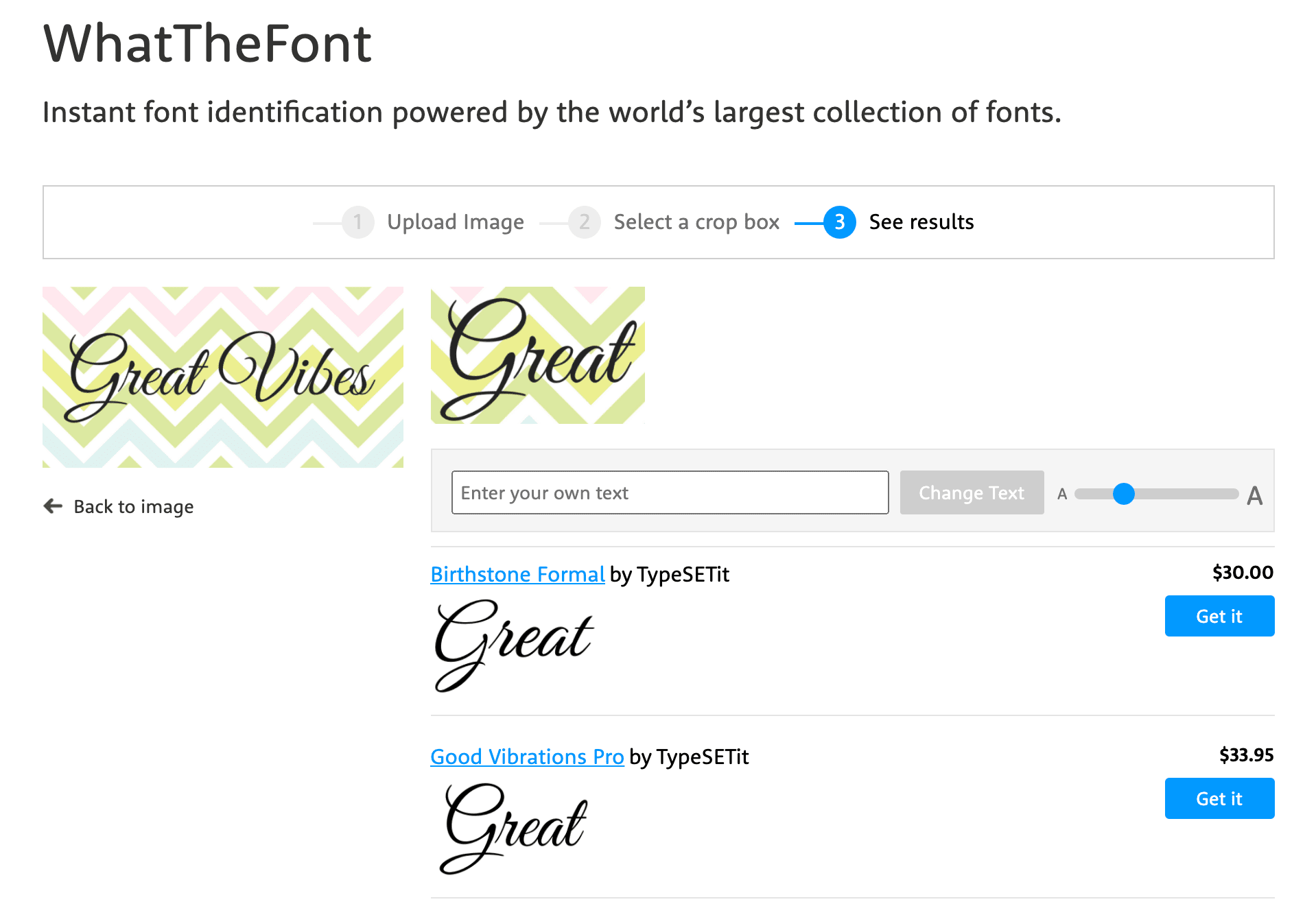
It volition so return a results page with several fonts that are like, if non verbal matches, to the one yous're trying to identify:

Your success charge per unit hither may vary depending on the font's source and popularity. If the exact name of the typeface is highly important to you lot, it may exist difficult to discover a tool that volition requite you what you desire.
However, if you're open up to using a font that is similar to the one y'all've institute in an image, an online detector should suit your needs just fine.
Conclusion
Visually appealing and legible fonts can raise the reading experience for your website's visitors. This might prompt yous to stay on the picket for new typefaces that you could apply either on your site or for your clients. Regardless of your reason for wanting to check what font a website is using, there are many tools that can help you lot.
In this post, we discussed three methods to come across what font a website is using:
- Identify fonts using your browser inspector tool.
- Find fonts using a browser extension such every bit WhatFont.
- Detect fonts in images using WhatTheFont.
Practise you take any questions about how to bank check what font is used on a website? Let us know in the comments department beneath!
Image past rudall30 / shutterstock.com
Source: https://www.elegantthemes.com/blog/wordpress/how-to-see-what-font-a-website-is-using
0 Response to "how to verify what fonts size windows is using"
Postar um comentário